Type of Project: App Project | Programs: Adobe Illustrator, Photoshop, Marvel and Invision
Partner for Project: Lauren Ferrari
Initial Research
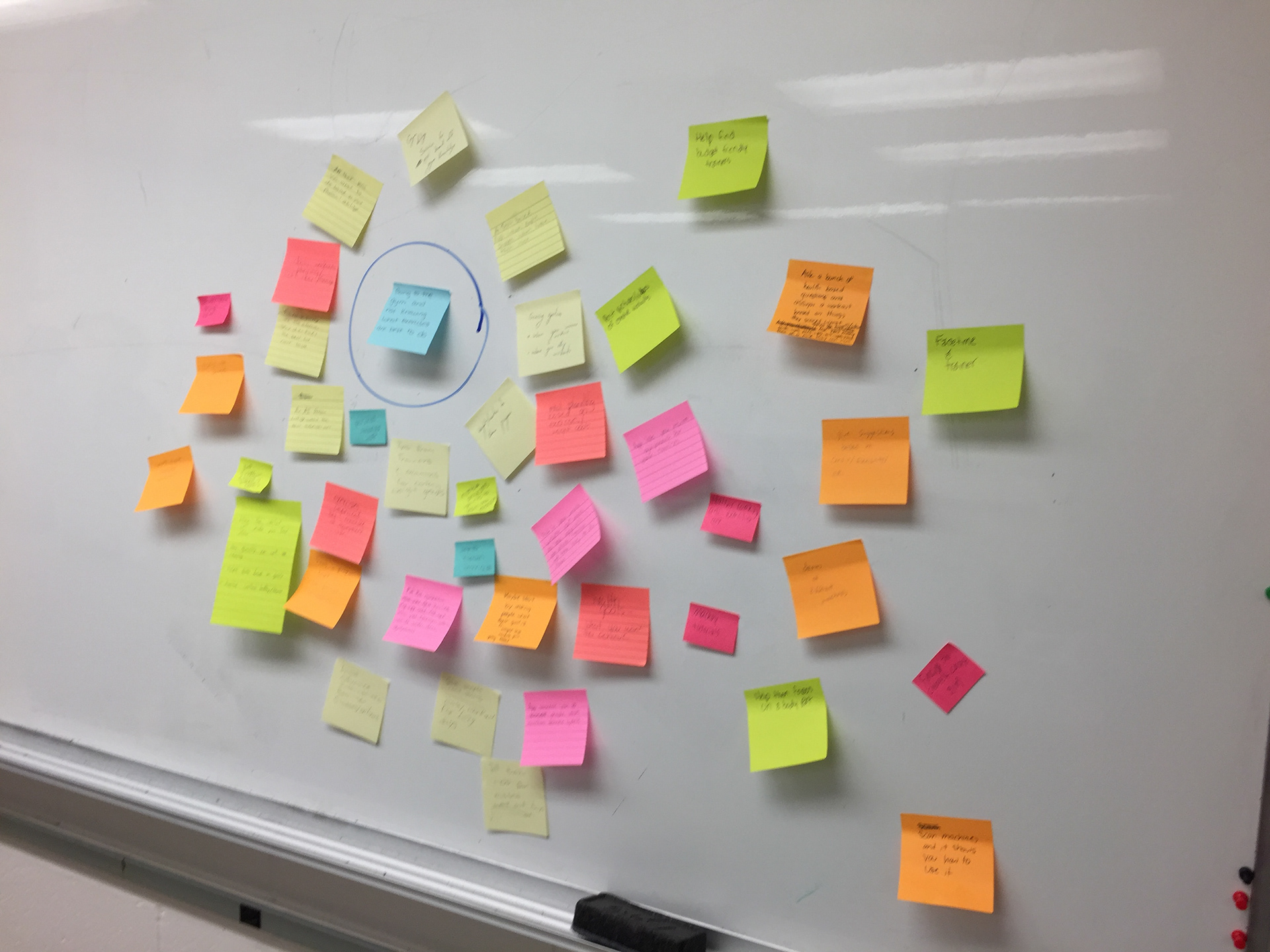
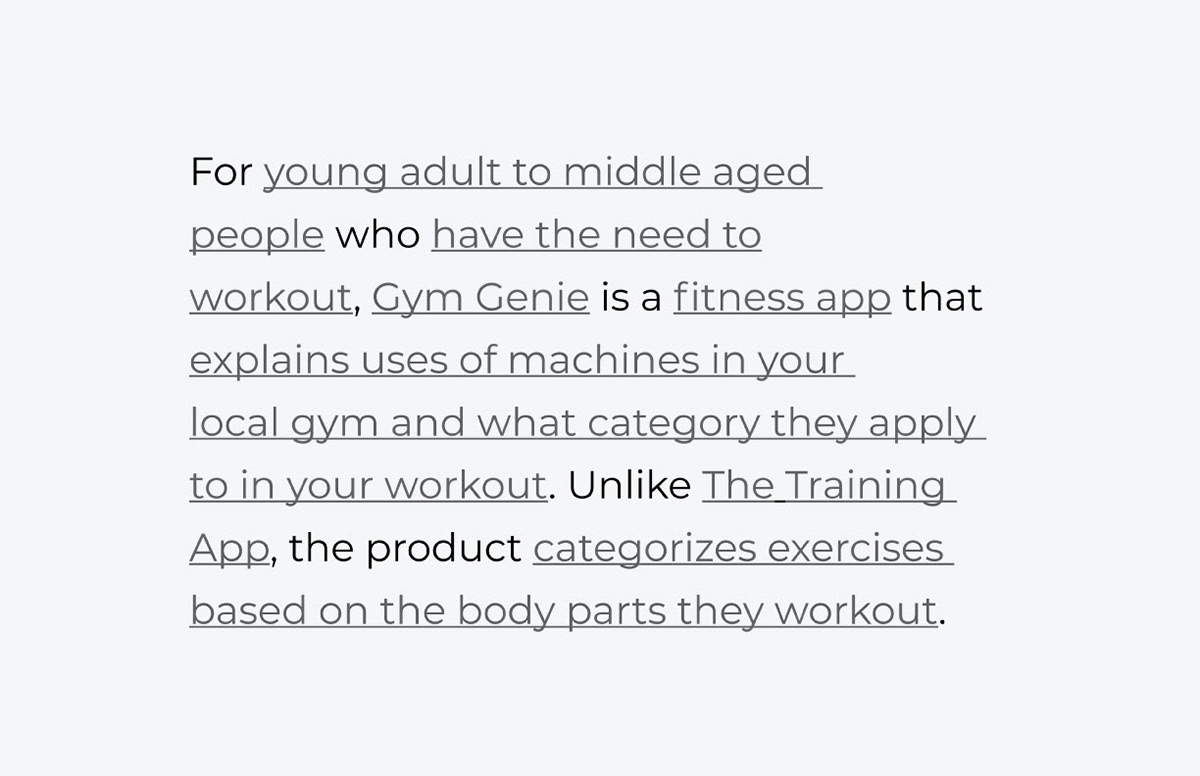
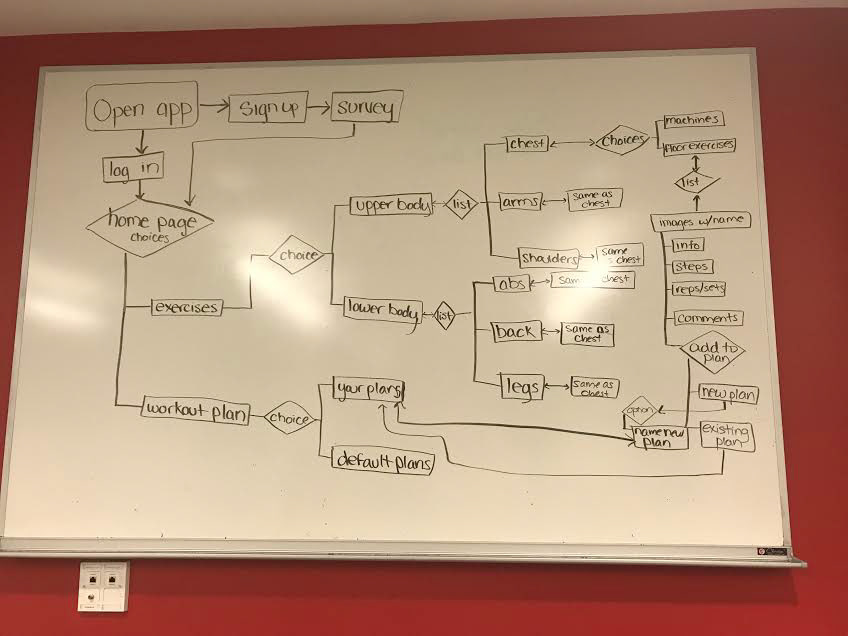
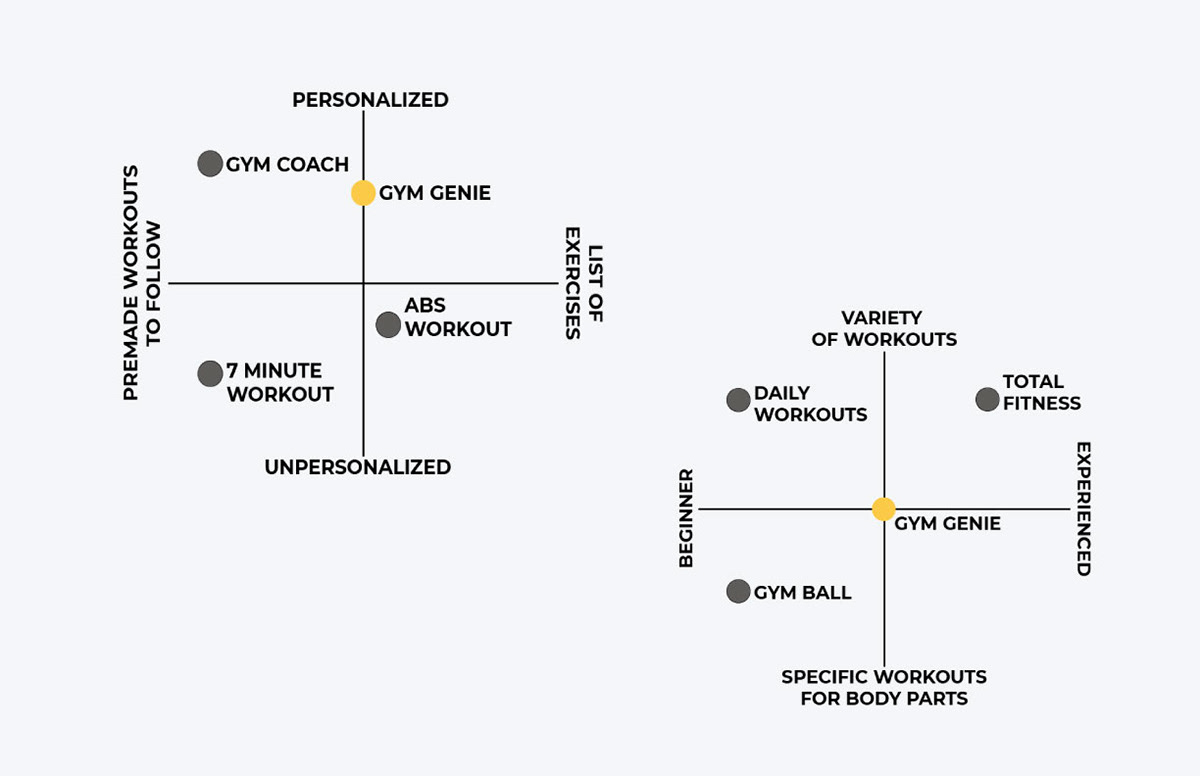
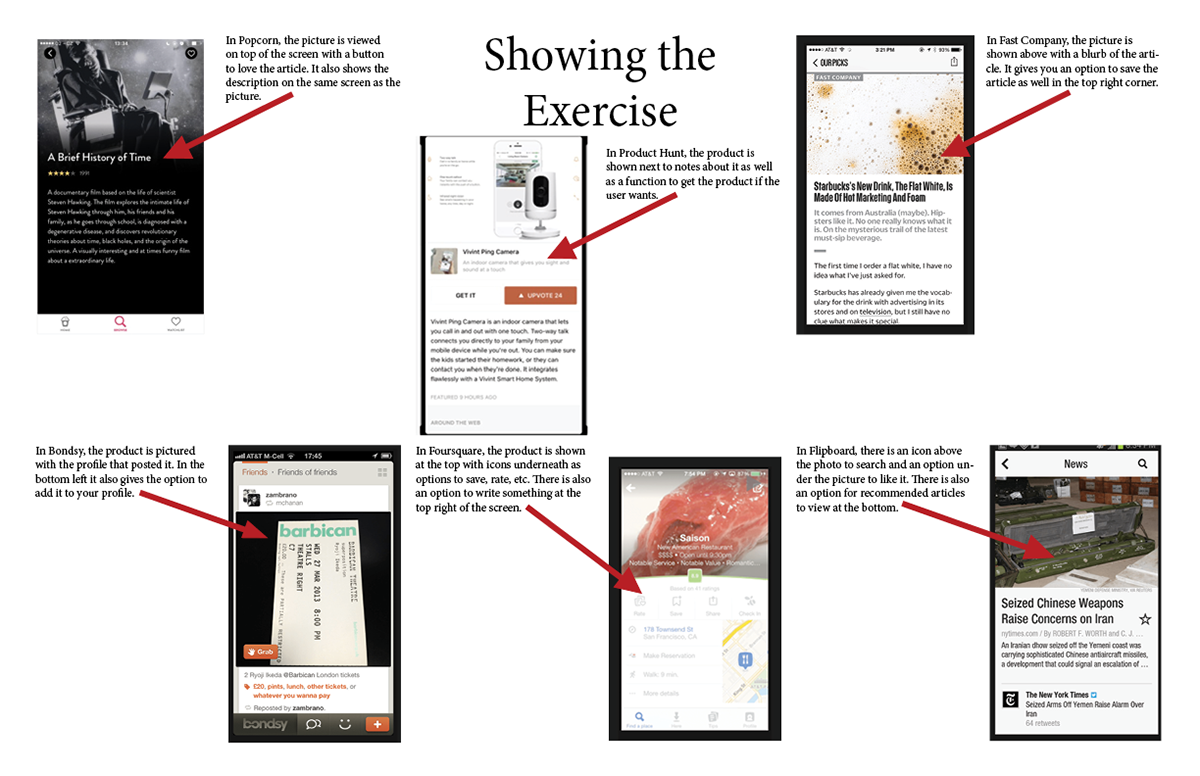
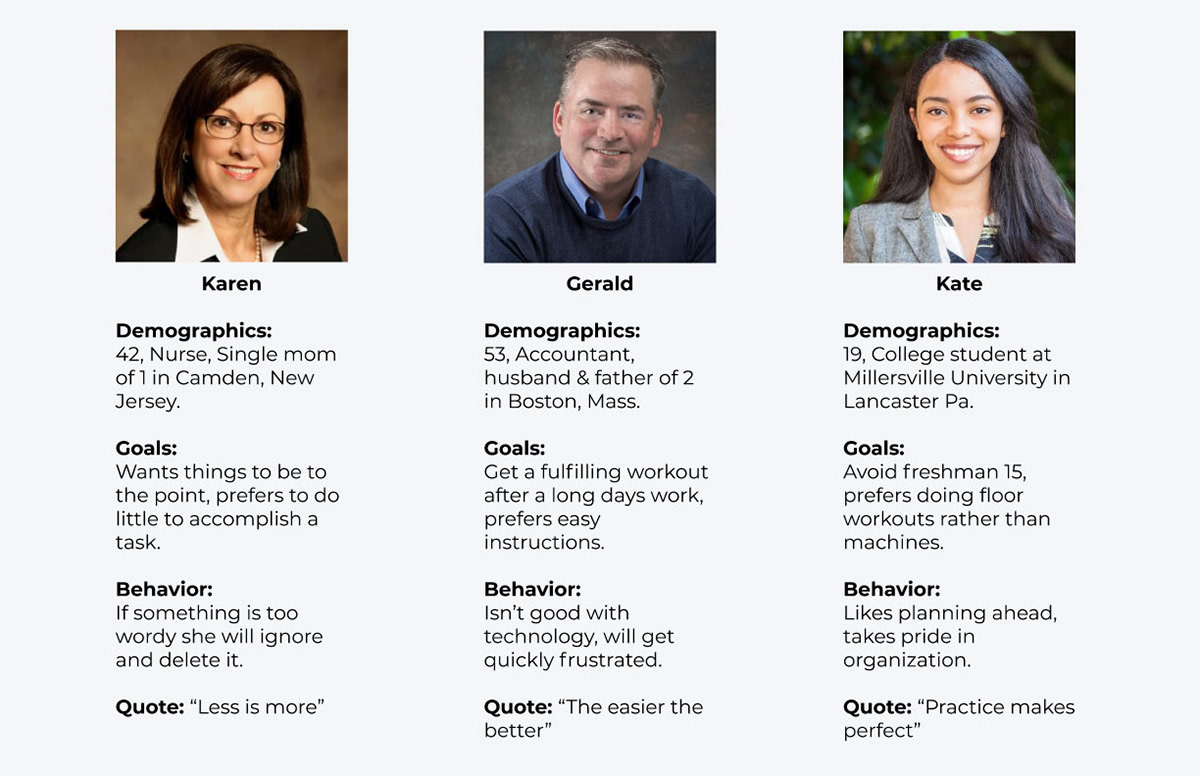
For this project, the task was to create an app that solves a problem. After brainstorming various problems, the one that was chosen was going to the gym and not knowing what exercises are best to do. After choosing a problem, we began researching by creating an elevator pitch, using matrices, flow maps, and gaining feedback from our peers on what to include within the app. Once we did those we began creating personas to study the different users that would use the app.






App Logo Development
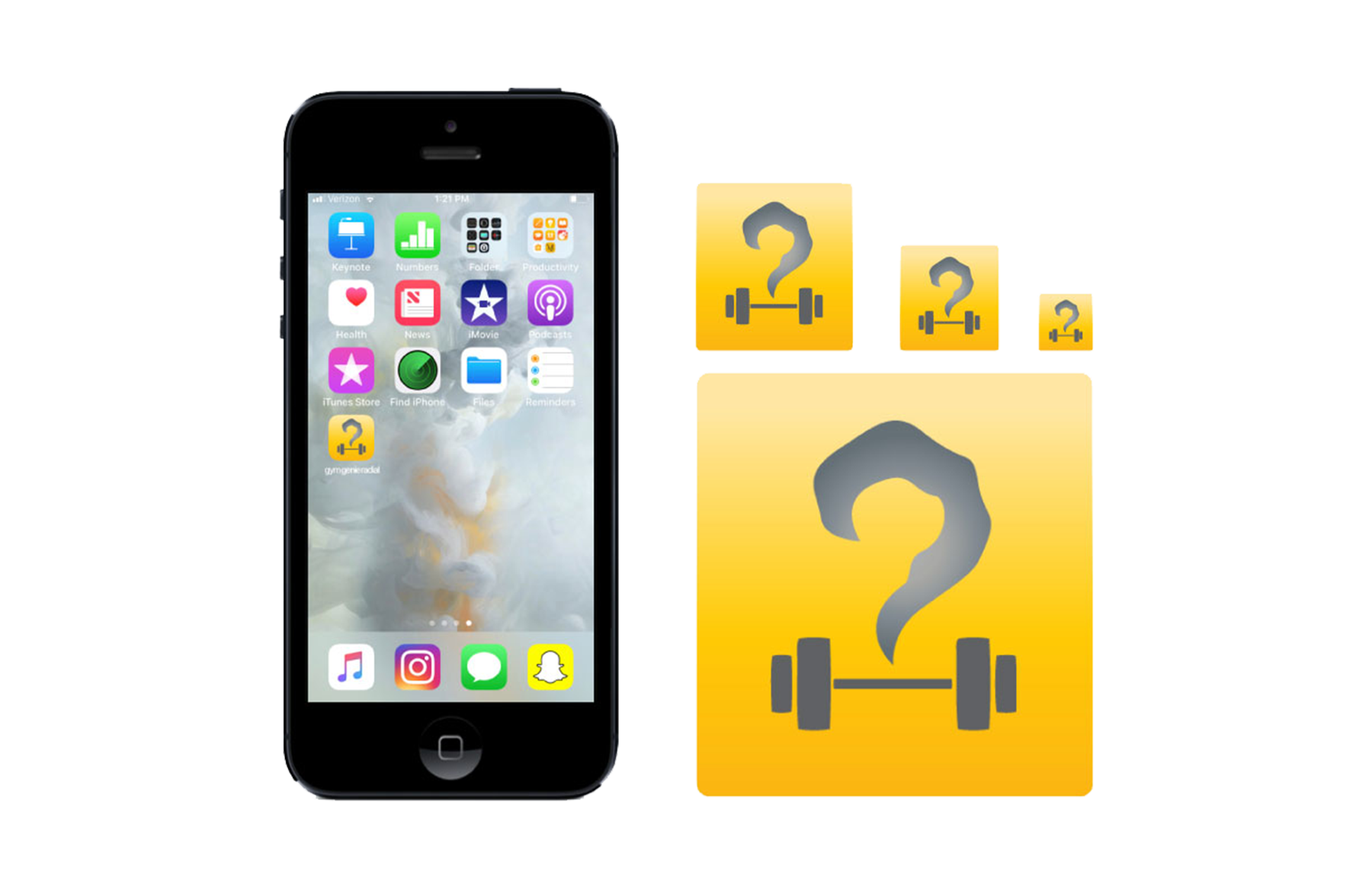
Once the initial research was done, we collaborated to design a logo for the app. We started by brainstorming names and landed on Gym Genie since it is an app that helps with any confusion one may have in the gym. Once a name was established, we began designing and came up with the design you see on the right. As for the color, we wanted to link to the genie concept and ended with a gold color. The app design on the right was done by my partner.


Initial Sketches
These are a few of the initial sketches created. Experimentation was done with a variety of layouts in order to figure out the best way that the information could be portrayed.


Progress to Final Screens
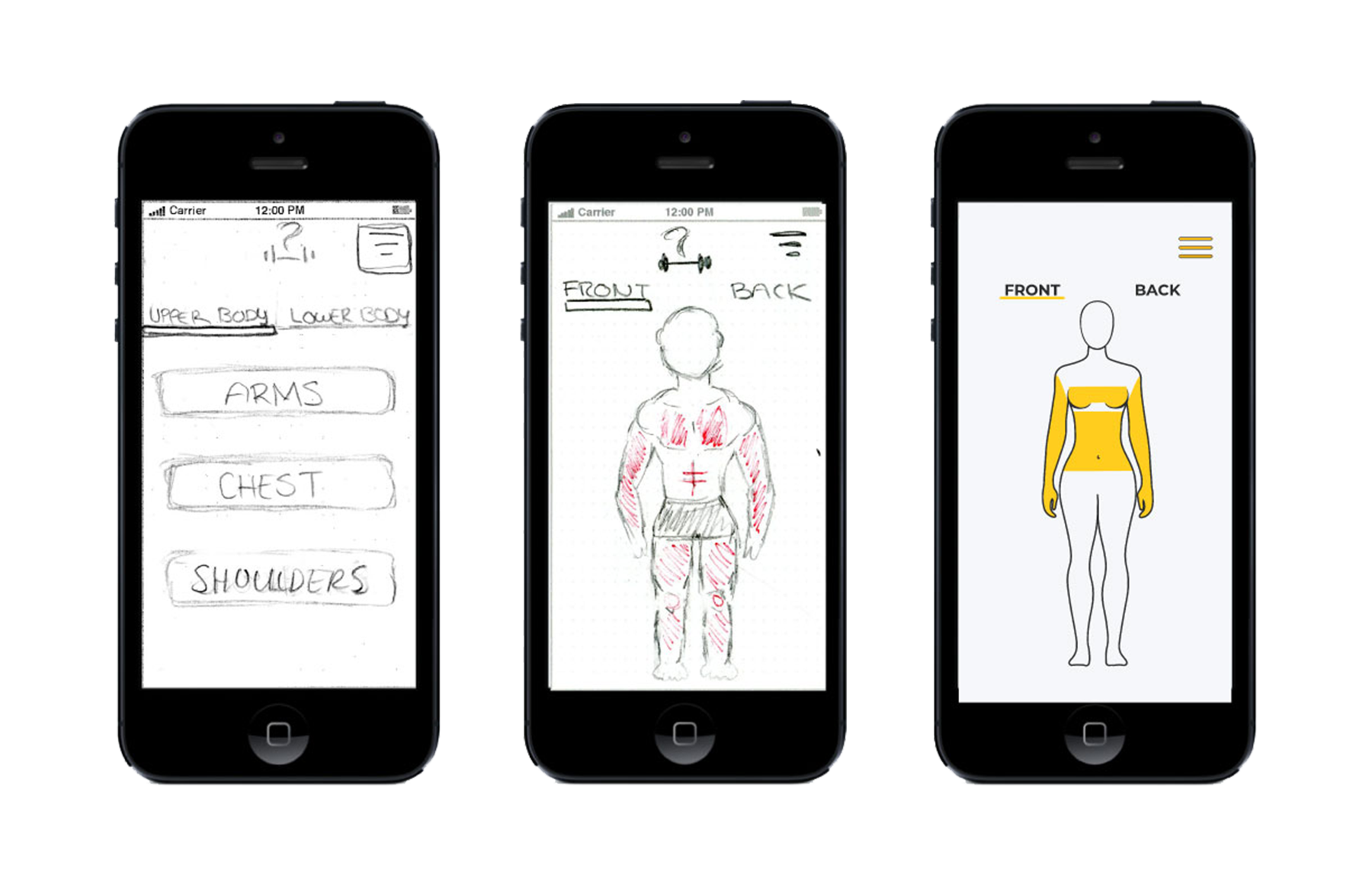
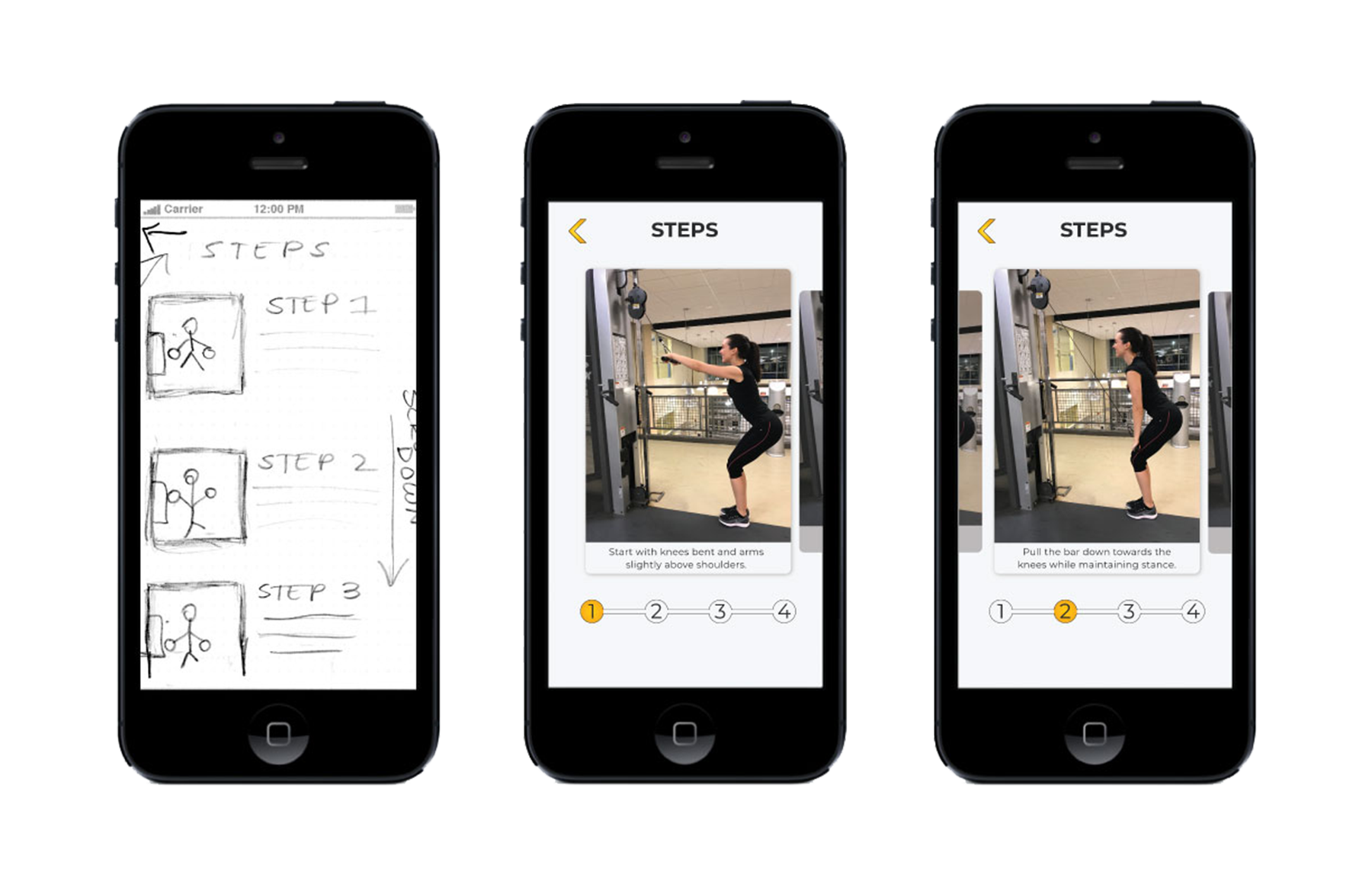
These two pairs of screens portray the progression from initial sketches to final screens. The one on the left shows the in initial layout then leading to the avatar we designed for the final screen. This choice was made because we found through competitors and feedback that an avatar is more interactive and easier for a user to follow. To the right the set of screens shows the progression from the initial sketch of the Steps page layout to the final screens. The final screens show a bigger picture which is important as a lot of users learn exercises by visually learning.


Final Screens
Below are some of the main final screens. The final screens include the yellow color to connect it to the app logo. The yellow is used to highlight buttons, the menu bar and areas on the avatar body that users can click on. The pictures included throughout were taken by my partner.